Blog搭建指南
本教程使用hexo+github搭建博客网站
本教程持续更新ing,更新截止时间为….大家都搞好网站了再停吧
自主搭建网站,不可避免的会出现一些不可描述的新问题,这个时候就需要发挥Baidu everything的精神了.但在克服千难万险后能够看到自己的博客顺利上线后的感觉是很爽的
一些以hexo为框架搭建的优秀网页:
wangzhongqing(这个建的是真的好,里面还写了几个小游戏)
Step One 搭建环境
使用hexo+github搭建博客之前需要在电脑上配置一些环境
Node.js安装
Nodejs可以理解为JavaScript(一种编程语言,没听过也没关系)的”翻译器”,我们之后需要用到的Hexo框架(马上要提到的别急)就需要JavaScript环境才能运行
下载地址:https://nodejs.org/zh-cn/download/
网站长成这样的:
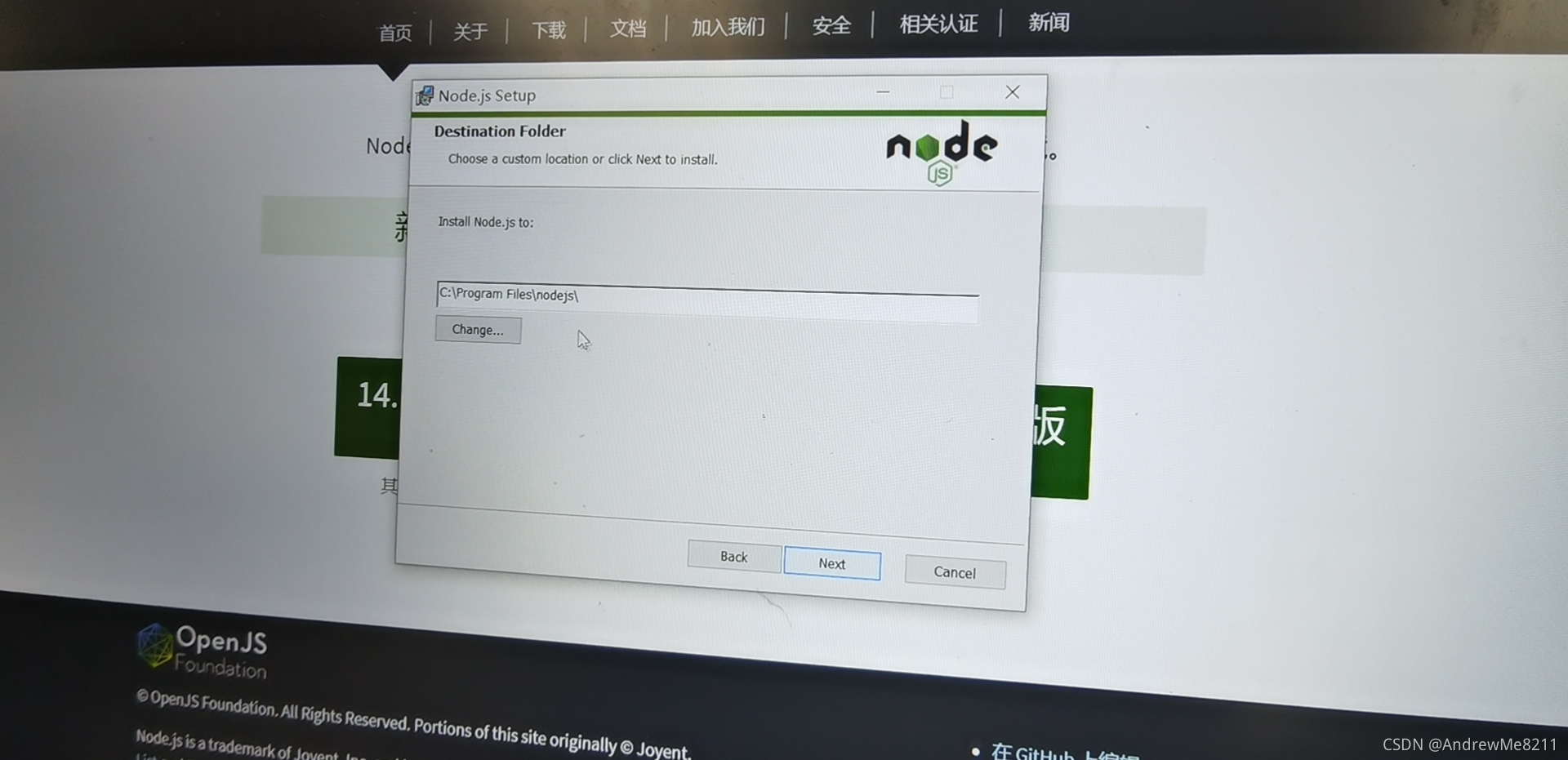
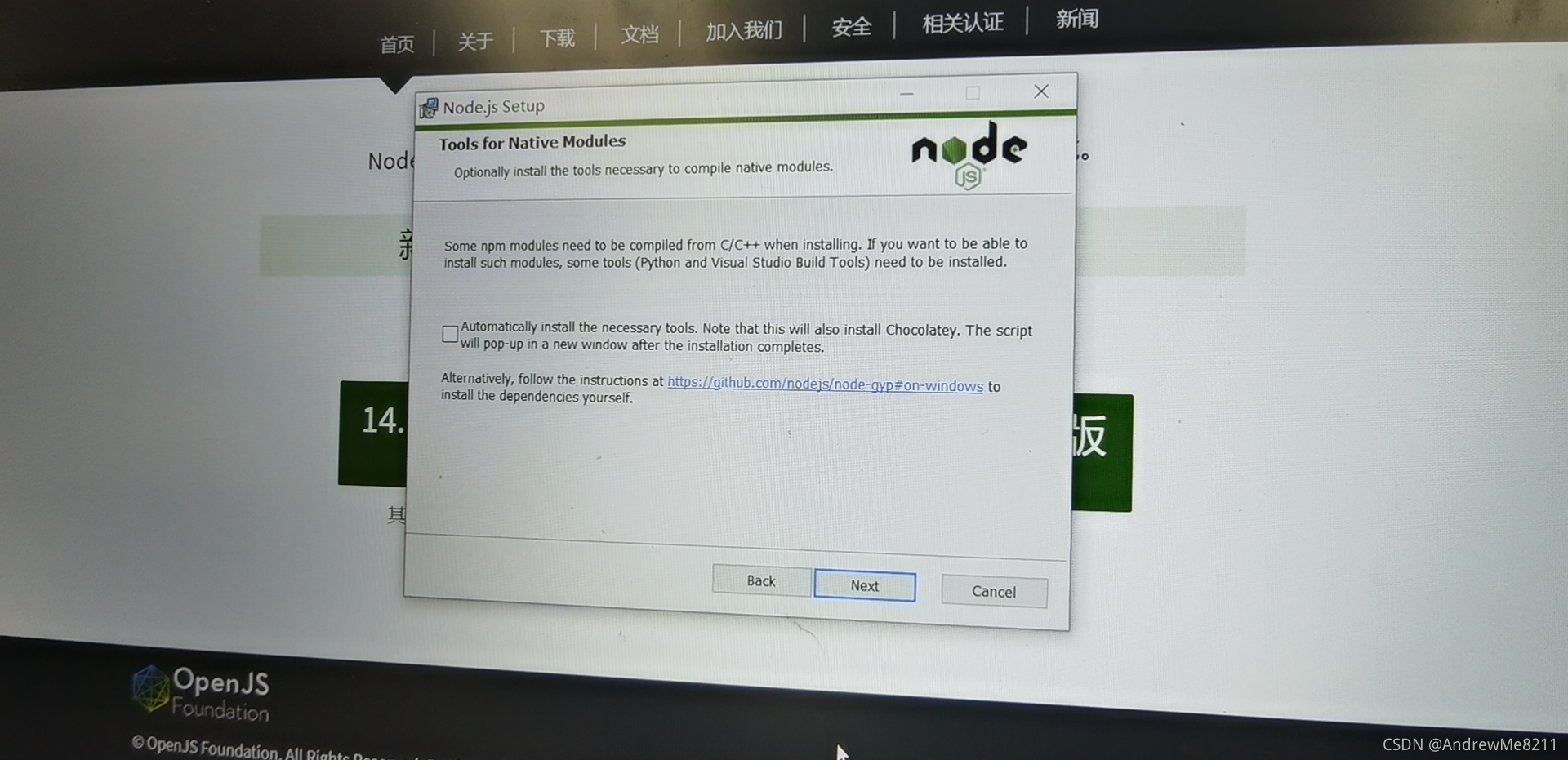
然后点长期维护版,浏览器就会自动下载了,下载好了点开安装包就有这个:
,
这个时候按照自己的需求改一下安装的位置(放C盘放多了会炸的)

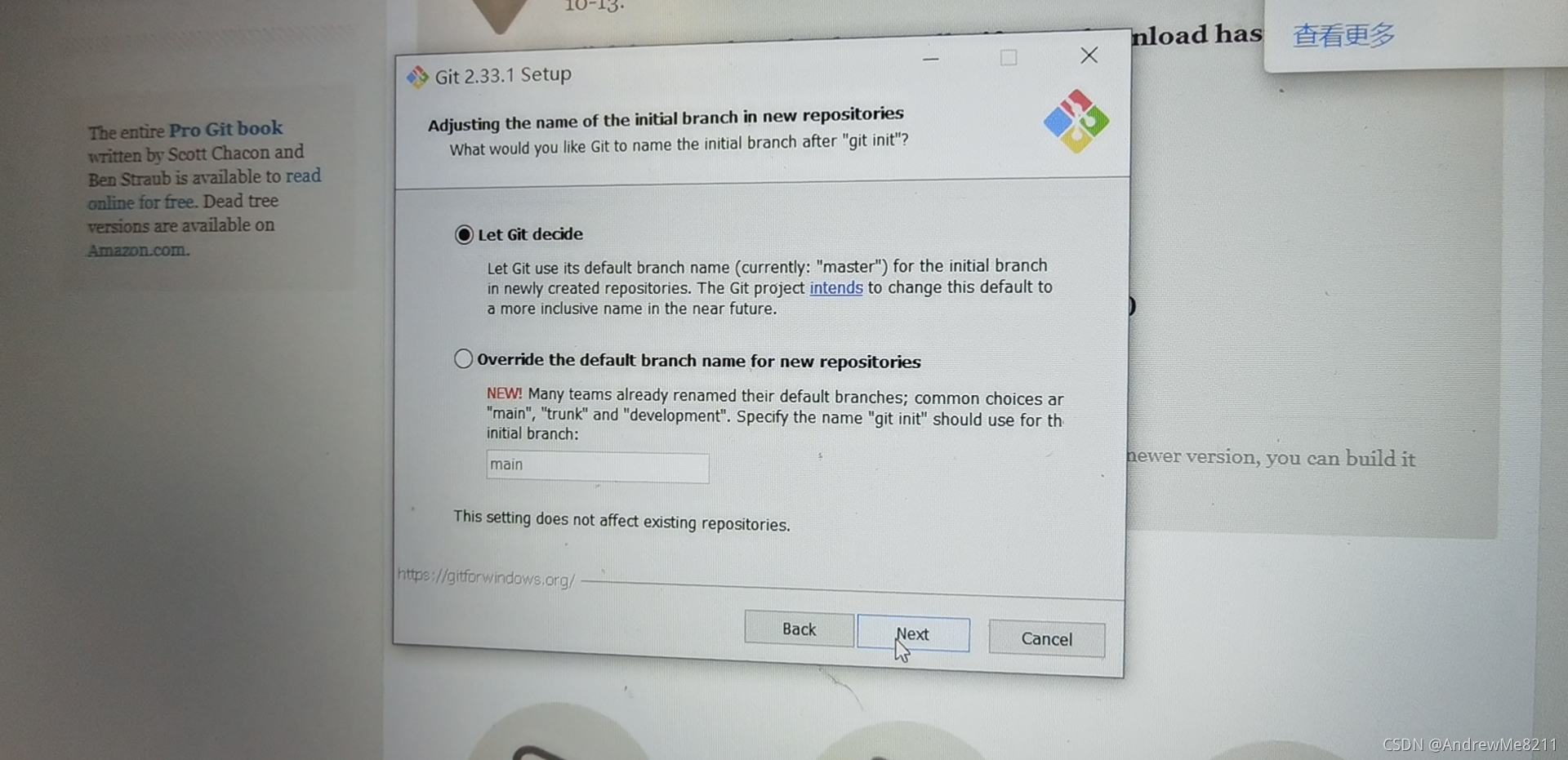
然后一路next到这里后,一定不要选上这个选项,不然会配置不上环境(不知道为什么…)

然后一路next即可
Git安装
Git是一个”分布式代码管理平台”的”客户端”,可以把计算机上的代码上传到网络中的库里面.在本方法下的库就是后面会提到的github
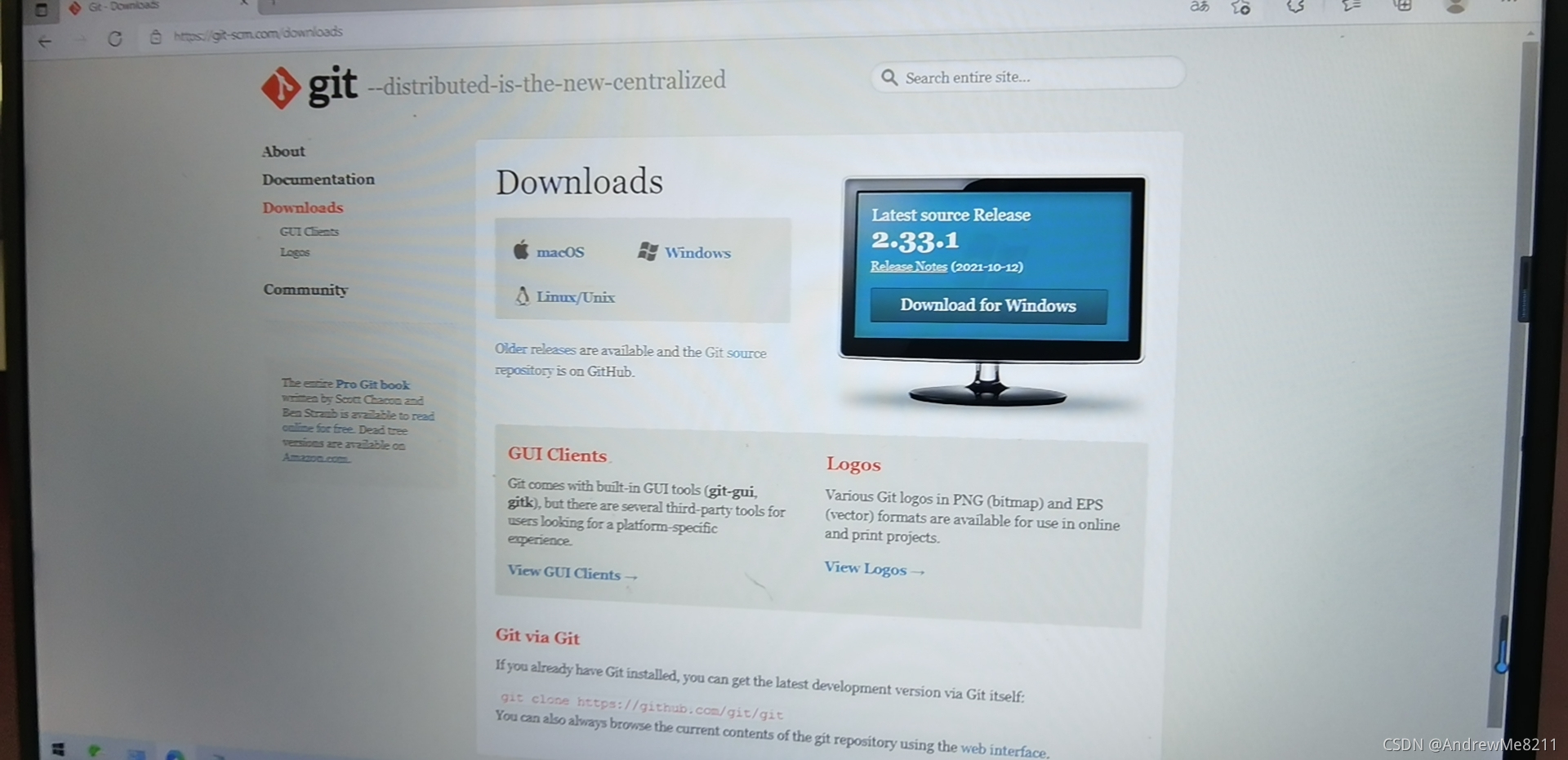
地址:https://git-scm.com/downloads
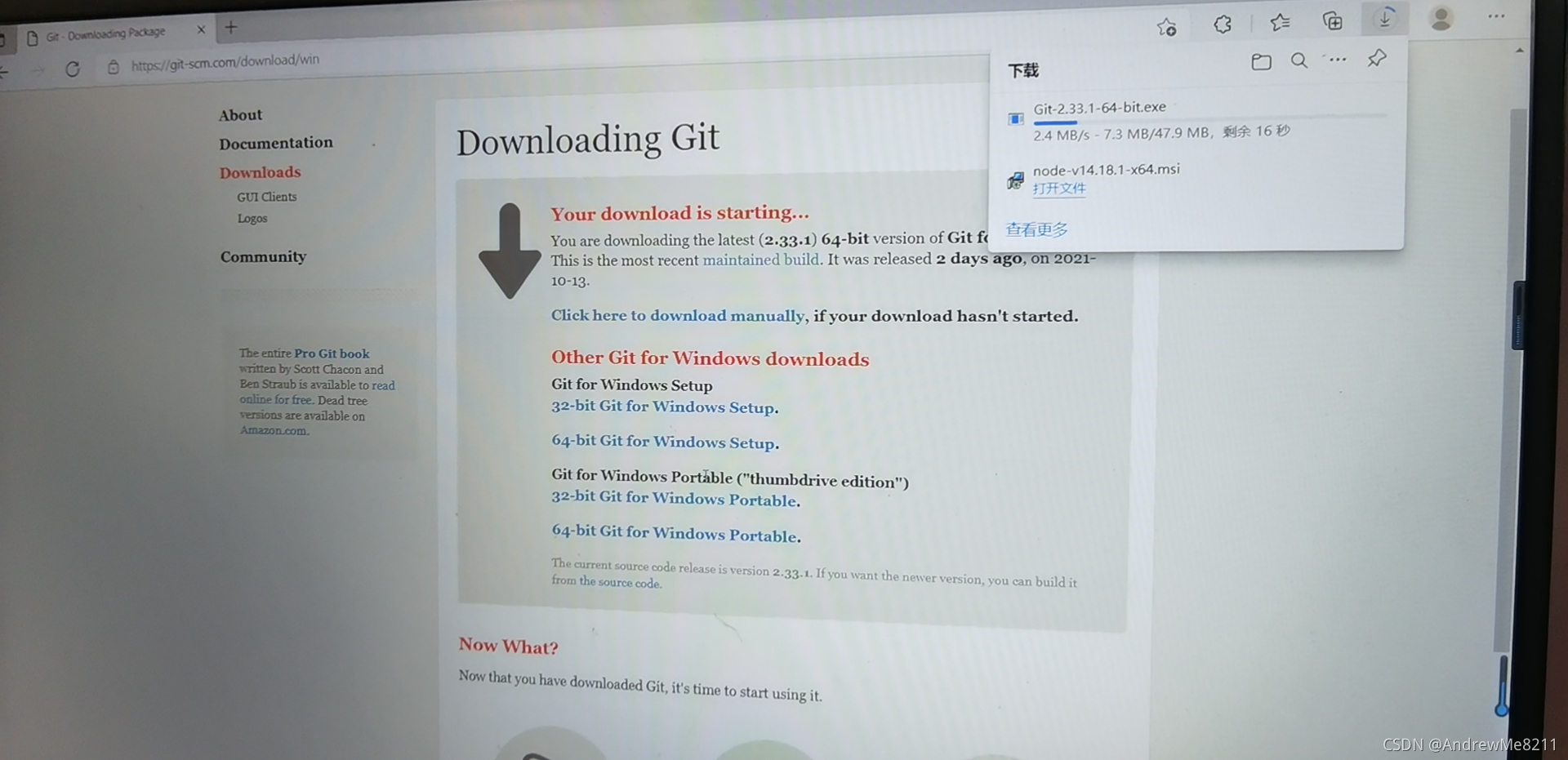
是windos的就点击windos,mac的就点击mac,下面的是win版本的(没用过mac,穷)

点击之后自动开始下载

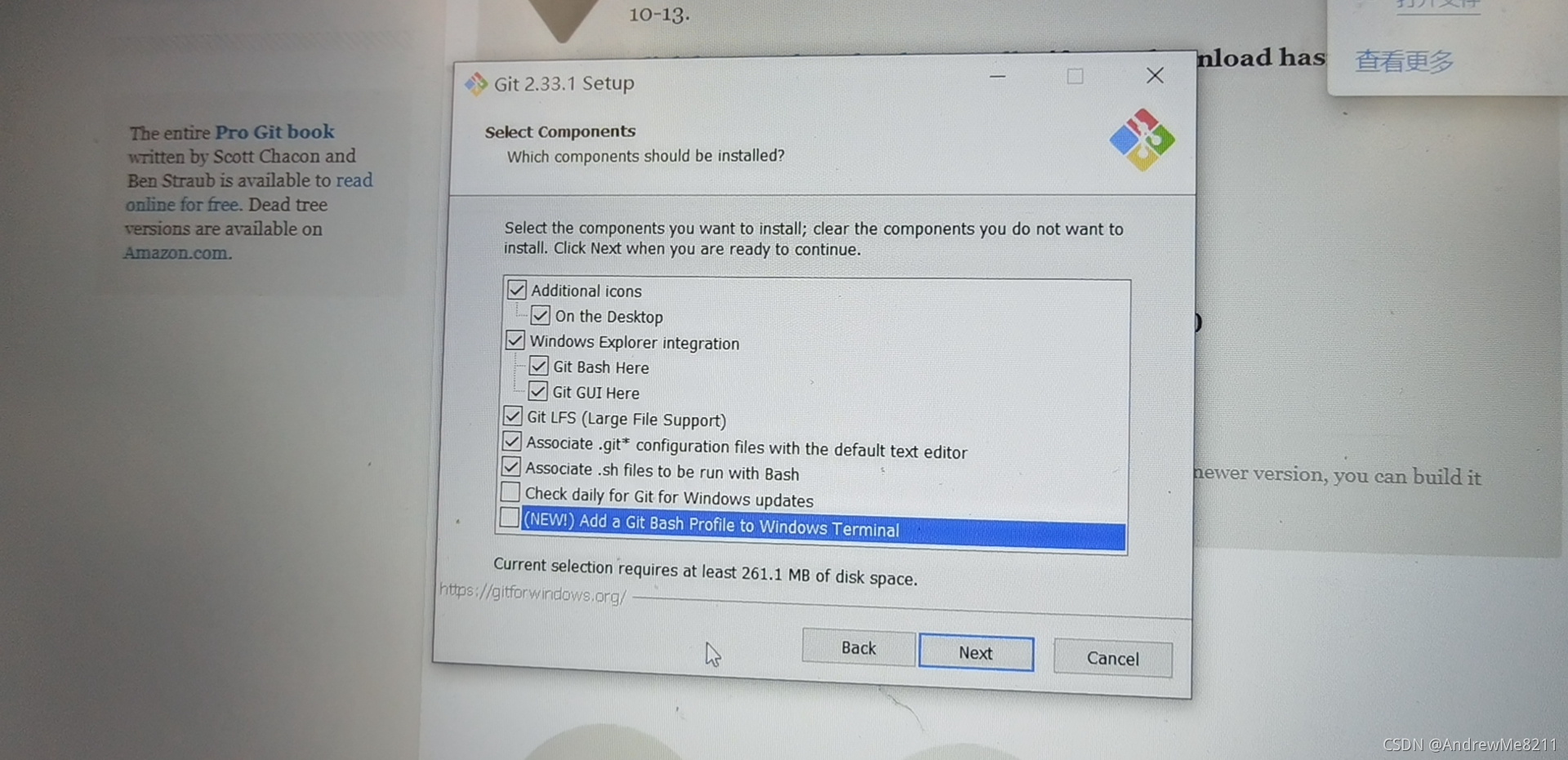
然后打开安装包,一路next到这里,可以按照图中所选的配置来选(建议全部选上,方便)

然后后面一路next即可,虽然配置多但不管他~~

注册Github账号
前面说过,Github就是网络上的库,用来存放我们网页的源代码的库
需要注意的是,github在国内访问的速度不是特别快,毕竟是国外的网.当完成本博客后,大家可以尝试使用国内的一些云库来放大家的博客文件(只是给点钱嘛,换来的是访问速度)
经过测试,用手机开热点让电脑连上然后登陆github比用学校的网登陆快得多,不知道为什么
点击sign in,然后根据提示输入邮箱等进行注册即可.建议在他问你是否要接收最新消息的时候输入no,不然垃圾邮件比较烦人.
后面他要问你和多少人协作,你的身份(students or teachers),关注的领域等等,我感觉随便填就行,都填上没什么影响.后面需要选版本的时候选择Free版本的就行了,没必要student benefit版的(付费)
创建Github仓库并且和电脑本地创建联系
创建仓库
在主页面找到new repository,创建一个仓库
创建仓库的名字有固定格式:用户名.github.io
比如我的用户名是username,那么我的仓库名字就是username.github.io
按照这样的规则创建的网站,访问的域名也是username.github.io
创建连接
现在已经有了网络上的库(也就是github账号里面的仓库),接下来要做的就是把电脑和网络上的库连接起来.这里我们通过”非对称加密”(这是github的默认连接方式,不懂也没有任何影响)来实现:
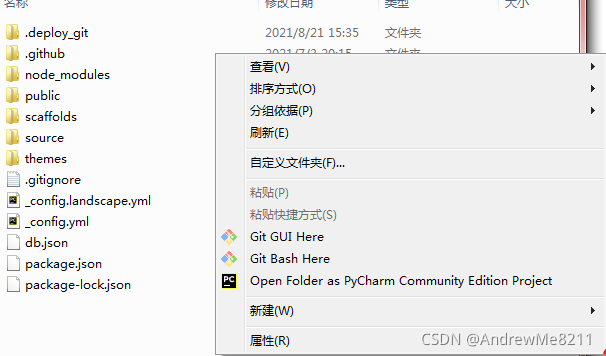
首先在电脑桌面上上点击右键(其实在哪里应该都可以),在右键菜单里面选择Git bash这个选项
然后会弹出来一个黑色的框框,在里面设置好你的用户名和邮箱,也就是输入:
git config --global user.name "你的GitHub用户名"
git config --global user.email "你的GitHub注册邮箱"记住一定要打双引号和空格,电脑没那么聪明,比如我的用户名是A,邮箱是B@qq.com,那么就这样写:
git config --global user.name "A"
git config --global user.email "B@qq.com"可以输入
git config user.name
git config user.email两行命令来看看是否成功设置好了用户名和邮箱.如果输入命令后,git bash打印出来了你刚刚输入的用户名和邮箱,那么就说明成功了
然后就是创建连接,在黑框框里面输入
ssh-keygen -t rsa -C "你的GitHub注册邮箱"要注意的地方和上面一样,空格,大小写,符号等都要一样
成功输入之后会给你提示,让你选择存放密匙的地方.我们不管他,直接按三个回车就行,最后会显示说密匙已经成功创建:Your public key has been saved in:然后这句话后面会跟一个位置,然后就去电脑上找到这个位置(注意,User文件夹在C盘里面一般是叫做”用户”).如果找到了的话会看到两个文件:
id_rsa和id_rsa.pub
用记事本打开id_rsa.pub文件,把里面的东西全部复制.
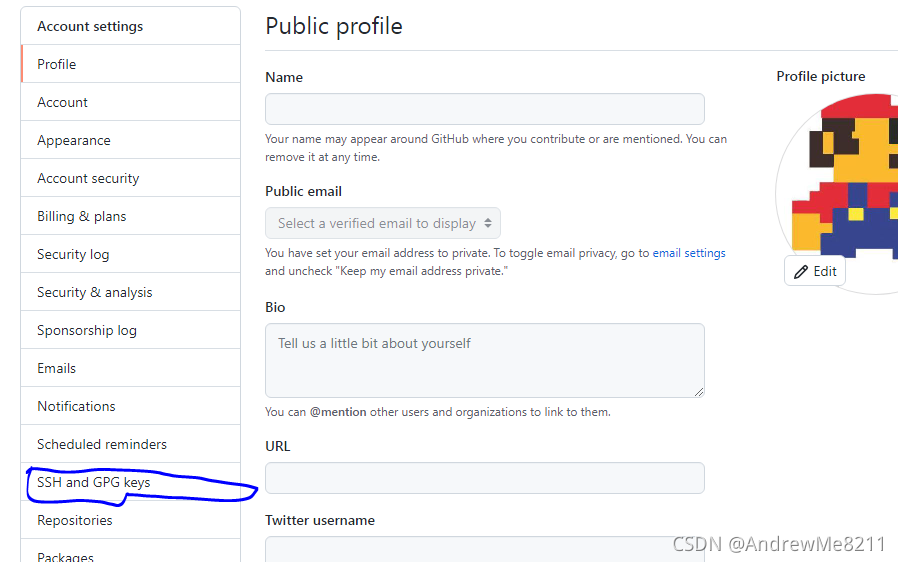
然后打开github,通过点击界面右上角的用户头像旁边的小三角形来点开下拉菜单,里面会有settings这个选项,点开后是这个样子的:

点击SSH and GPG keys选项:

然后选择New SSH Key,自己随便写一个title,然后把刚才复制的东西复制到下面的Key那个大框框里面,然后点击Add SSH Key
然后就建立起联系了
可以在黑框框(Git Bash)里面用
ssh git@github.com来检测是否建立起联系
第一次使用这个命令可能会让选yes或no,输入yes(和下面图中红圈一样),然后在使用一次这个命令(按键盘上的向上方向键可以将上一条命令复制到当前行),就可以得到成功的显示了(You've successfully authenticated,but Git does not provide shell access)
如果结果显示大概是这样就算成功了:

最后检查
打开运行窗口(Windows10的大佬们需要按快捷键window+r,window就是左下角的那个微软标志按键),输入cmd三个字母,回车,打开一个黑框框,也就是dos命令行窗口.输入node -v,如果返回了版本号,说明nodejs安装成功
同样在dos里面输入npm -v,如果返回了版本号,说明npm安装成功
Step Two 安装Hexo并且创建博客源文件
现在电脑本机和网库已经连接好了,接下来要做的就是建设网页文件了
这里我们使用Hexo.
Hexo 是一个基于nodejs 的静态博客网站生成器(这也就是为什么要先安装nodejs的原因了),作者是台湾同胞Tommy Chen
使用Hexo可以快速的将我们的博客文件编译为网页代码,不需要手打代码
先在电脑的某个位置创建一个文件夹(不要用中文名字!不要用中文名字!不要用中文名字!重要的事情说三遍!)来放博客文件,仍然建议不要放在C盘
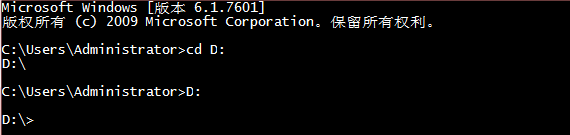
然后在dos命令行窗口使用cd命令进入你创建的博客文件夹,具体格式为:
cd D:XXX其中D:XXX是你文件夹的位置(假设我们把文件放在D盘)
(一般来讲这一步之后还需要输入一个D:来转换位置,然后当C:XXXX那一堆东西变成D:XXXX的时候说明dos窗口已经进入了D:XXXX这个文件夹了)

让dos窗口进入你的博客文件夹后,在dos窗口里面输入npm install -g hexo-cli 来为电脑安装hexo框架用于快速搭建较为美观的网页
注意命令不要输错了,空格啥的不能丢
等待一段时间后安装完毕,输入:
hexo init blog来初始化我们的博客文件
其中,blog是博客文件的文件名,可以自行修改
成功后,博客的基本界面就已经创建好了
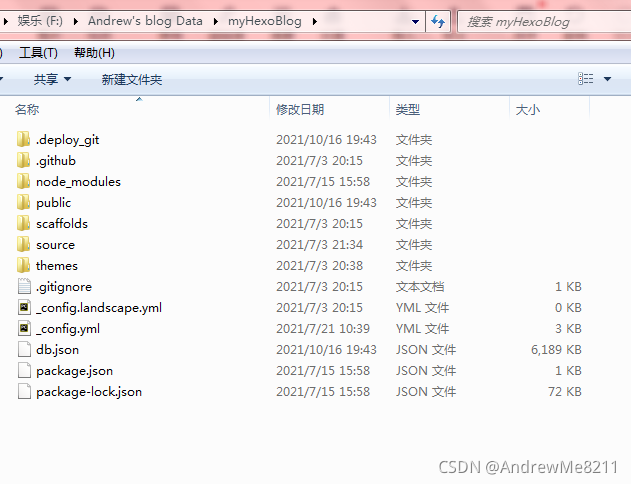
这个时候,打开博客文件夹blog,里面就有下面这些文件.

在里面点击右键打开git bash,就可以在弹出来的黑框框里面对博客文件进行操作了.
配置hexo从而上传网页文件
如果电脑上安装了pycharm,就用它打开上面博客源文件的_config.yml文件,如果没安装就用记事本打开.这个文件叫做配置文件,控制着整个博客的基础设置.
然后找到deploy字段(可以按ctrl+f来查找deploy这个单词),改成:
deploy:
type: git
repo: address
branch: master其中的address就是你仓库的确切地址:

就是图中红圈里的东西(建议选https),复制过来替换掉address那里就可以了
然后保存一下配置文件,在博客文件夹下打开git bash,输入
hexo new "my new page"来新建一个名为my new page的文章(命令里面必须打引号)
然后下载一个部署器,用来把博客文件部署到网库里面,即在git bash里面输入:(一定把git bash的位置放在博客源文件夹下)
npm install hexo-deployer-git --save然后依次输入这三条命令,依次执行清除,编译,部署三个步骤.
hexo clean
hexo generate
hexo deploy当运行部署这一步的时候可能会需要你输入你github的账号和密码,输入就可以了.有的也有可能有一个”使用浏览器登陆”的选项,这个时候只要保证浏览器上你的github主页是登陆并打开的就行(应该吧)
这三步搞完后,你的网站就正式运行了,网址是:username.github.io
其中,username就是你的用户名
在网址栏输入,按下回车后,就会来到你的网站的最初始界面:

在这里建议,执行到这一步后,把博客源文件拷贝一份放在另外一个位置.后面的操作对于刚刚接触这个项目的人来说略显复杂,如果出现了不可逆的错误,那么就可以用拷贝的文件把出错的文件覆盖掉然后重新配置.博客源文件中最重要的是_post文件中的文章,这些东西复制下来存好也是可以的.
在进行第三步之前,需要了解一些前置知识如下所示:
博客源文件功能解析
经过前面的操作,我们已经有了博客源文件夹(也叫博客根目录),里面长这个样子

一般来说,管理网站只需要明白以下几个文件的含义,其他的文件很少用得到(前提是对博客的个性化要求不高):
source 文件夹
这个文件夹里面的_posts文件夹里面放着网页的各个文章.一般来讲,里面的文章都使用markdown来编写.关于markdown,后面会详细提及.

themes
themes存放的是主题文件夹.在hexo框架下,来自全世界各地的大佬开发了成千上万种不同的主题.在一开始的时候我们初始的主题叫做landscape,效果就像上面的那幅图一样.
如果涉及到更换主题文件,那么新的主题文件就会放在themes文件夹里面.
_config.yml
这个文件就是前面提到的配置文件,控制着网页的各个基础设置.
markdown 文本编辑器基础
markdown是一种文本编辑器,熟练操作后可以快速制作出格式工整的文章,并且可以很方便的支持图片插入,数学公式(就像这种神奇的东西也能打得出来:$\lim_{x\to \infty}\prod_{i=0}^{n}\sqrt{x_{i}^{3^{e\frac{e^6}{3x_{i}}}}}$)书写,表格编辑等略显复杂的操作(这就是我基本不用word和ppt的借口,因为太低效了)
本文也是使用markdown编写
markdown语法基础
这里汇总常见的几个.更详细的请自行百度
推荐几个在线的markdown编辑器
当然也可以在CSDN里面注册一个账号,使用CSDN里面的编辑器,也很好用(CSDN是一个程序员技术交流平台,里面有大量的计算机技术相关的博客,可以去看看)
本地的编辑器的话,墙裂推荐pycharm.这个东西不仅可以用来打python代码,还可以下载markdown插件,然后支持markdown的写作,手感极好.
标题
编辑时的样子:
# 一级标题
## 二级标题
### 三级标题显示出来的样子:

代码片段
编辑时
用两个: ```符号把代码包起来
显示为
#include<bits/stdc++.h>
using namespace std;
int main(){
return 0;
}链接
编辑时
[baidu一下](www.baidu.com)显示为
图片插入
编辑时
显示为

这里注意,能够放在这上面的图片都需要有地址.可以通过找图床,将图片存在图床中来获得图片的地址
列表
编辑时
- 项目
* 项目
+ 项目
1. 项目1
2. 项目2
3. 项目3
- [ ] 计划任务
- [x] 完成任务显示为
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
表格
编辑为
项目 | Value
-------- | -----
电脑 | $1600
手机 | $12
导管 | $1
| Column 1 | Column 2 |
|:--------:| -------------:|
| centered 文本居中 | right-aligned 文本居右 |
显示为
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
| Column 1 | Column 2 |
|---|---|
| centered 文本居中 | right-aligned 文本居右 |
数学公式
这个的规则比较多,参考文档
也可以自行百度
公式展示
\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N 显示为:$\Gamma(n) = (n-1)!\quad\forall
n\in\mathbb N$
\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. 显示为:
$$
\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt,.
$$
hexo部署博客基本操作
在博客根目录下(之前讲到过)打开git bash,然后进行相应命令的输入:
一般根据需求会用到以下几个命令
hexo new "name"
(创建一个名为name的,格式为markdown的文章,放在sourse下面的_post文件夹下)
hexo clean
(只清除编译后的网页文件,不会清除文章)
hexo g
(以文章为基本编译网页文件)
hexo d
(将编译后的网页文件部署到网库中)
hexo s
(开启本地调试模式,以现有的网页编译文件为基础生成一个本地网站,可以通过黑框框里面所给的网址来访问)如果要删除文章,直接在_post文件夹下删除相应的.md文件就可以了
如果部署的时候出现乱码的情况,那么就需要更改文章的编码,将其改为utf-8编码
因此,日常的博客操作中,可以这样使用命令:
如果要新建一篇文章:
hexo new "passage one"
(然后去修改文章(用markdown写))
hexo clean
hexo g
hexo d如果要修改一篇文章
(先修改)
hexo clean
hexo g
hexo d如果要修改博客的配置
hexo s
(然后修改配置)
(修改后进入所给的本地网站查看效果并反复修改)
(修改成功后按下ctrl+c来停止本地调试)
hexo clean
hexo g
hexo d
Step Three 博客美化
按照上面的第一二步过后,得到的是一个简单的界面,主题是landscape,标题栏啥的都没改,因此首先最基础的要做的事情就是在网站的配置文件(config.yml)里面去修改基本参数,包括网站名字,网站签名,作者名字,作者签名等等,具体请百度(比如百度 hexo blog 基础设置 之类的)
而就像前面提到的一样,hexo有成千上万个主题,因此大家可以自主选择主题,然后进行各种个性化的设置
这里就使用next主题来作为一个美化的例子
注意,接下来的操作出错的可能性很大,因此最好每操作一步就部署一下博客看看有没有效果,有没有出错.如果出错了就可以去对点查询,否则一下做很多步的话就不知道哪里出问题了.
注意,在这一步之后的所有命令一般都是在博客源文件下打开git bash然后输入执行,后面就不重复说了.
下载next主题
在博客根目录打开git bash,在其中使用如下命令下载next主题
git clone https://github.com/theme-next/hexo-theme-next themes/next然后需要在 站点配置文件(_config.yml) 中找到theme 这个关键字,将其冒号后面的主题改成next(正常的话应该本来是landscape)
基本信息配置
基本信息包括:博客标题、作者、描述、语言等等。
打开**站点配置文件(_config.yml)**,找到Site字段,按照上文中的提示修改(翻翻前面的就看得到)
主题特色配置
主题也有一个配置文件,在theme文件夹中的next文件夹下面,也叫_config.yml,后面不妨叫这个文件为主题配置文件
菜单设置
我们刚开始默认的菜单只有首页和归档两个,不能够满足我们的要求,所以需要添加菜单,打开 主题配置文件 找到Menu Settings
menu:
home: / || home //首页
archives: /archives/ || archive //归档
categories: /categories/ || th //分类
tags: /tags/ || tags //标签
about: /about/ || user //关于
#schedule: /schedule/ || calendar //日程表
#sitemap: /sitemap.xml || sitemap //站点地图
#commonweal: /404/ || heartbeat //公益404
看看你需要哪个菜单就把哪个取消注释(就是那个#)打开就行了;
关于后面的格式,以archives: /archives/ || archive为例:|| 之前的/archives/表示标题“归档,||之后的archive表示图标,可以去Font Awesome中查看或修改,Next主题所有的图标都来自Font Awesome.
next的风格设置
Next主题还有4种风格供我们选择,打开主题配置文件 找到Scheme Settings
# Schemes
# scheme: Muse
# scheme: Mist
# scheme: Pisces
# scheme: Gemini4种风格大同小异,可以选择自己喜欢的风格
侧栏设置
侧栏设置包括:侧栏位置、侧栏显示与否、文章间距、返回顶部按钮等等
打开 主题配置文件 找到sidebar字段
sidebar:
# Sidebar Position - 侧栏位置(只对Pisces | Gemini两种风格有效)
position: left //靠左放置
#position: right //靠右放置
# Sidebar Display - 侧栏显示时机(只对Muse | Mist两种风格有效)
#display: post //默认行为,在文章页面(拥有目录列表)时显示
display: always //在所有页面中都显示
#display: hide //在所有页面中都隐藏(可以手动展开)
#display: remove //完全移除
offset: 12 //文章间距(只对Pisces | Gemini两种风格有效)
b2t: false //返回顶部按钮(只对Pisces | Gemini两种风格有效)
scrollpercent: true //返回顶部按钮的百分比头像设置
打开 主题配置文件 找到Sidebar Avatar字段
# Sidebar Avatar
avatar: /images/header.jpg这是头像的路径,只需把你的头像命名为header.jpg(随便命名)放入themes/next/source/images中,将avatar的路径名改成你的头像名就OK
添加分类模块
新建一个分类页面
$ hexo new page categories你会发现你的source文件夹下有了
categorcies/index.md,打开index.md文件将title设置为title: 分类打开 主题配置文件 找到menu,将categorcies取消注释
把文章归入分类只需在文章的顶部标题下方添加
categories字段,即可自动创建分类名并加入对应的分类中
举个栗子:
title: 分类测试文章标题
categories: 分类名添加标签模块
- 新建一个标签页面
$ hexo new page tags你会发现你的source文件夹下有了
tags/index.md,打开index.md文件将title设置为title: 标签打开 主题配置文件 找到menu,将tags取消注释
把文章添加标签只需在文章的顶部标题下方添加tags字段,即可自动创建标签名并归入对应的标签中
举个栗子:
title: 标签测试文章标题
tags:
- 标签1
- 标签2
...添加关于模块
新建一个关于页面
$ hexo new page about你会发现你的source文件夹下有了
about/index.md,打开index.md文件即可编辑关于你的信息,可以随便编辑。打开 主题配置文件 找到menu,将about取消注释
添加阅读全文按钮
因为在你的博客主页会有多篇文章,如果你想让你的文章只显示一部分,多余的可以点击阅读全文来查看,那么你需要在你的文章中添加
<!--more-->其后面的部分就不会显示了,只能点击阅读全文才能看
增加文章字数统计及阅读时常功能
安装插件hexo-wordcount,执行以下命令:
npm install hexo-wordcount --save修改themes/next/_config.yml主题配置文件,搜索关键字post_wordcount,修改如下:
post_wordcount:
item_text: true
wordcount: true #单篇文章字数
min2read: true #单篇阅读时长
totalcount: true #站点总字数
separated_meta: true文章置顶功能
使用git bash移除默认安装的插件:
npm uninstall hexo-generator-index --save安装新插件:
npm install hexo-generator-index-pin-top --save最后编辑有这需求的相关文章时,在Front-matter(文件最上方以—分隔的区域)加上一行:top: true
如果你置顶了多篇,怎么控制顺序呢?设置top的值(大的在前面),比如:
# Post a.md
title: a
top: 1
# Post b.md
title: b
top: 10为博客加上宠物(或者小哥哥小姐姐)
Step A 下载插件
git bash输入下方代码
npm install -save hexo-helper-live2dStep B 添加参数
然后在在站点配置文件 _config.yml中添加参数:
live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
tagMode: false
log: false
model:
use: live2d-widget-model-<你喜欢的模型名字>
display:
position: right
width: 150
height: 300
mobile:
show: true可供选择模型(具体长什么样子去百度):
live2d-widget-model-chitose
live2d-widget-model-epsilon2_1
live2d-widget-model-gf
live2d-widget-model-haru/01 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haru/02 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haruto
live2d-widget-model-hibiki
live2d-widget-model-hijiki
live2d-widget-model-izumi
live2d-widget-model-koharu
live2d-widget-model-miku
live2d-widget-model-ni-j
live2d-widget-model-nico
live2d-widget-model-nietzsche
live2d-widget-model-nipsilon
live2d-widget-model-nito
live2d-widget-model-shizuku
live2d-widget-model-tororo
live2d-widget-model-tsumiki
live2d-widget-model-unitychan
live2d-widget-model-wanko
live2d-widget-model-z16Step C 建配置文件
在站点目录下建文件夹live2d_models,
再在live2d_models下建文件夹<你喜欢的模型名字>,
再在<你喜欢的模型名字>下建json文件:<你喜欢的模型名字>.model.json
安装模型。在命令行(即Git Bash)运行以下命令即可:
npm install --save live2d-widget-model-<你喜欢的模型名字>各版块透明度修改
内容板块透明
博客根目录 themes\next\source\css\_schemes\Pisces\_layout.styl文件 .content-wrap 标签下 background: white修改为:
background: rgba(255,255,255,0.7); //0.7是透明度
菜单栏背景
博客根目录 themes\next\source\css\_schemes\Pisces\_layout.styl文件.header-inner标签下 background: white修改为:
background: rgba(255,255,255,0.7); //0.7是透明度
站点概况背景
博客根目录themes\next\source\css\_schemes\Pisces\_sidebar.styl 文件.sidebar-inner 标签下 background: white修改为:
background: rgba(255,255,255,0.7); //0.7是透明度
然后修改博客根目录themes\next\source\css\_schemes\Pisces\_layout.styl文件.sidebar 标签下 background: $body-bg-color修改为:
background: rgba(255,255,255,0.7); //0.7是透明度
背景图片设置
配置步骤
1)修改NexT配置文件
在NexT的配置文件中的custom_file_path参数下新建或设置CSS样式文件style.styl的存储路径,我们可以在此文件中自定义使用自己的各种样式,此路径必须在Hexo根目录source文件夹下,建议设置成默认路径source/_data/style.styl,然后在对应路径下创建对应的style.styl文件。
2)配置style.styl文件
此脚本内容遵循CSS语法,以下是配置示例:
// Custom styles.
// 整体背景设置
body {
background:url(/images/adrian-Xft-JdC-Jbc-unsplash.jpg);// 设定背景图片,images同处于source文件夹下
background-repeat: no-repeat;// 设定背景图片非重复填充
background-attachment:fixed;// 设置背景图片不随页面滚动
background-position:50% 50%;// 设置背景图片位置
background-size: cover// 设置保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小
}
// 页面头样式属性
.header-inner {
// 也可以同时定义背景色
// background: #ddd
// 透明度
// opacity: 0.8;
}
// sidebar侧边工具栏样式属性
.sidebar{
// 动画过渡时间
transition-duration: 0.4s;
// 透明度
opacity: 0.8
}
// 标题样式
.posts-expand .post-title-link {
// 设置字体颜色
color: #222;
}
// 文章版块样式
.post-block {
//background: var(--content-bg-color);
background: #fff
border-radius: initial;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.12), 0 3px 1px -2px rgba(0,0,0,0.06), 0 1px 5px 0 rgba(0,0,0,0.12);
padding: 40px;
}
更多的个性化操作可以自行百度.
按理来讲,对个性化的要求越高,对网页代码的修改也就更多,对技术方面的要求也就更多.如果更加感兴趣,可以尝试使用不同 网库,不同的博客框架,甚至于去学习一下PHP,从而开发出更加个性化的网页.有兴趣的同学可以更加深入的去自行研究,本教程就只能浅尝辄止,做一个指路者,领大家进入这个新的领域罢了.
建好网站的同学可以私信我把网址发一下,然后我们可以做一个友链,每个人的网站上都有其他44个人的网址,岂不美哉
常见问题汇总
执行hexo d的时候出现问题
- 如果在执行hexo d的时候发现只输出了两句话,并没有输出一大串代码,说明很可能是在写配置文件的时候,deploy字段出现没打空格的情况:
deploy:
type:git
repo:address
branch:master这样就要不得的
要这样才会生效:
deploy:
type: git
repo: address
branch: master- 如果hexo d的时候出现
Time Out这样的错误提示信息,说明现在和github的连接不太好,多试几下,多换几个网,甚至于用手机热点也行
在查看自己的网站时出现404
先查看自己的仓库,如果里面没东西,就说明没传上去.否则就是传上去了但是没有缓过来,等一下就好了.